网站添加在线随机小姐姐跳舞视频
将下方代码复制粘贴到你自己的网站需要展示的地方即可,也可以文章页面。视频来自外部网站,失效后自行替换接口。
视频演示效果
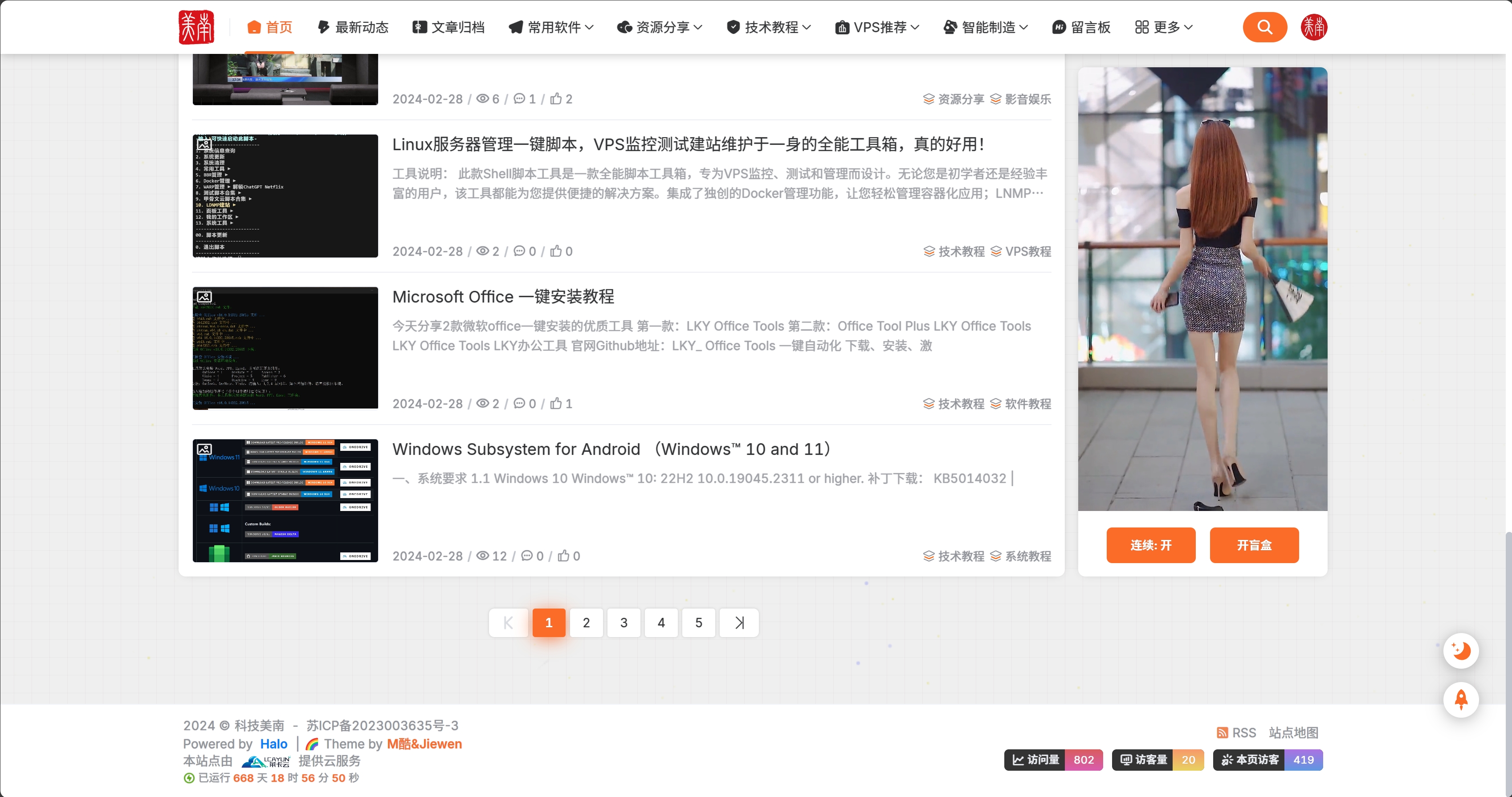
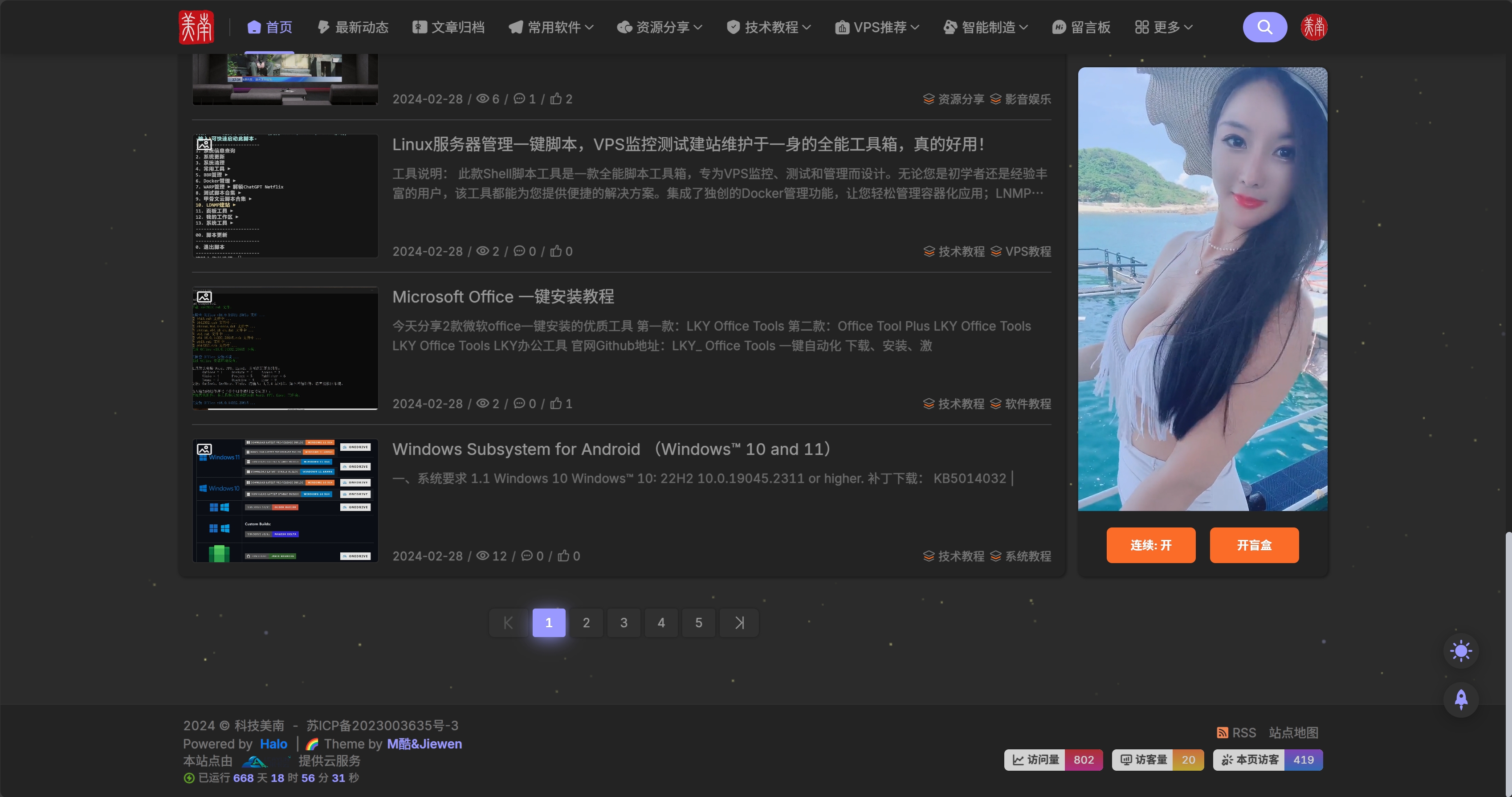
侧栏效果演示
浅色主题效果:

深色主题效果:

以下是完整的代码
<div>
<section id="main">
<video id="player" src="https://dy.mn.cyou/videoapi.php" controls="controls" width="100%" height="498px"></video>
</section>
</div>
<div style="text-align: center;">
<section id="buttons">
<button id="switch">连续: 开</button>
<button id="next1">开盲盒</button>
</section>
</div>
<script>
(function (window, document) {
if (top != self) {
window.top.location.replace(self.location.href);
}
var get = function (id) {
return document.getElementById(id);
}
var bind = function (element, event, callback) {
return element.addEventListener(event, callback);
}
var auto = true;
var player = get('player');
var randomm = function () {
player.src = 'http://v.nrzj.vip/video.php?_t=' + Math.random();
player.play();
}
bind(get('next1'), 'click', randomm);
bind(player, 'error', function () {
randomm();
});
bind(get('switch'), 'click', function () {
auto = !auto;
this.innerText = '连续: ' + (auto ? '开' : '关');
});
bind(player, 'ended', function () {
if (auto) randomm();
});
})(window, document);</script>
<style>
#switch,#next1{
background: #FB6C28;
color:#fff;
line-height:40px;
text-align:center;
width:100px;
border:none;
margin:15px 6px;
border-radius:6px;
font-weight:bold;
}
</style>







评论区