Wordpress的页眉CSS样式代码实现磨砂半透明效果
CSS代码
/*修改sticky--effects固定效果下下面下的固定效果下的背景的背景颜色 */
selector.elementor-sticky--effects{ background-color:#2794C5;background-color: rgba(39, 148, 197, .5);backdrop-filter: blur(10px);!important }
/*修改sticky--effects固定效果下的section背景颜色切换速度 */
selector{ transition: background-color 1s ease !important; }
/*修改sticky--effects固定效果下的section高度 */
selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; }
/*修改sticky--effects固定效果下的section高度变化速度 */
selector > .elementor-container{ transition: min-height 1s ease !important; }
/*修改sticky--effects固定效果下的section内菜单字体的颜色wei为黑色,这里需要根据自己元素的选择器进行设置不可以直接复制*/
selector.elementor-sticky--effects .elementor-nav-menu--main .elementor-item {
color: #FFFFFF;
}
/*修改sticky--effects固定效果下的section内搜索按钮图标颜色为黑色,这里需要根据自己元素的选择器进行设置不可以直接复制*/
selector.elementor-sticky--effects .elementor-search-form__toggle{
color: #FFFFFF;
}
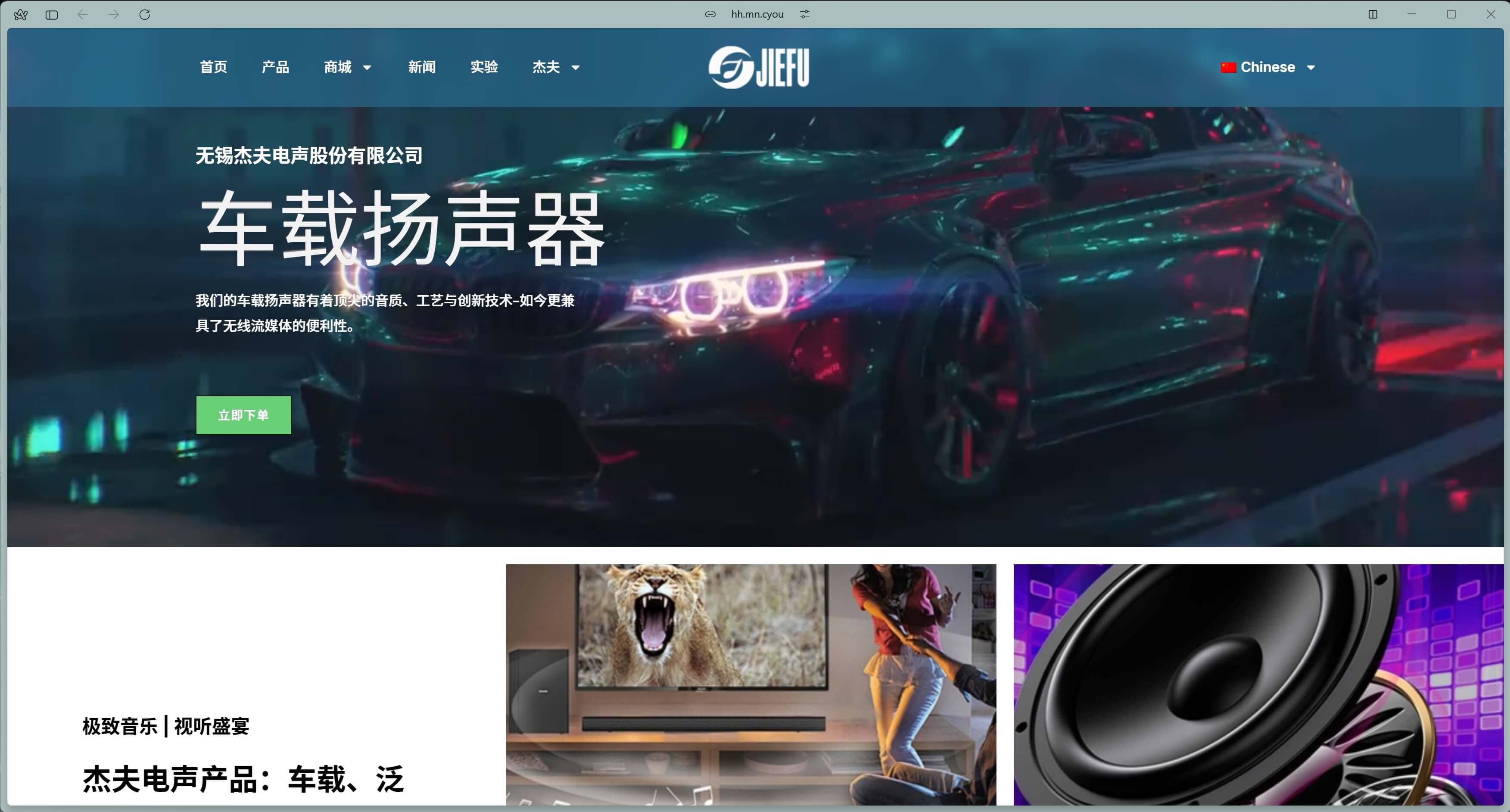
效果演示
默认透明导航栏效果

下拉半透明毛玻璃效果

颜色,半透明,磨砂效果可以根据自己的UI去做调整修改







评论区